HTMLのinsタグとdelタグの使い方をわかりやすく解説

HTMLで文書の変更箇所を示す際に使用するのがinsタグとdelタグです。これらのタグを適切に使用することで、文書の変更履歴を明示し、ユーザーにとってわかりやすいコンテンツを作成することができます。本記事では、insタグとdelタグの基本的な使い方から、具体的な使用例、注意点までを詳しく解説します。これらのタグを効果的に活用して、より情報量の多いウェブページを作成しましょう。ウェブ制作の現場で役立つ情報を提供します。
HTMLのinsタグとdelタグの基本的な使い方
HTMLのinsタグとdelタグは、文書の変更点を明示するために使用されるタグです。これらのタグを使用することで、文書の変更履歴を視覚的に表現できます。
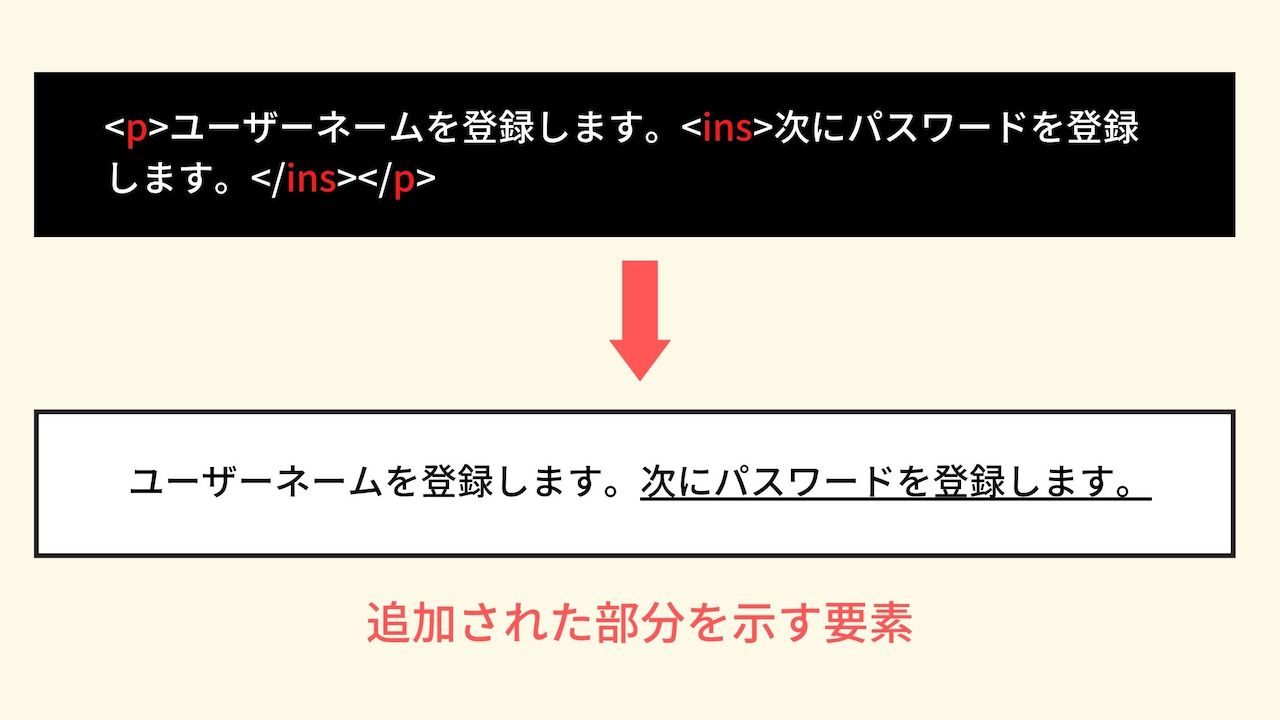
insタグの使い方
insタグは、文書に新たに追加されたテキストを示すために使用されます。例えば、文書の改訂版を作成する際に、新たに追加された部分を明示するために使用できます。 insタグの使用例:
- 文書の改訂版を作成する際に、新たに追加された部分をinsタグで囲みます。
- insタグの属性として、cite属性とdatetime属性を使用できます。
- cite属性には、変更の理由や参照先のURLを指定できます。
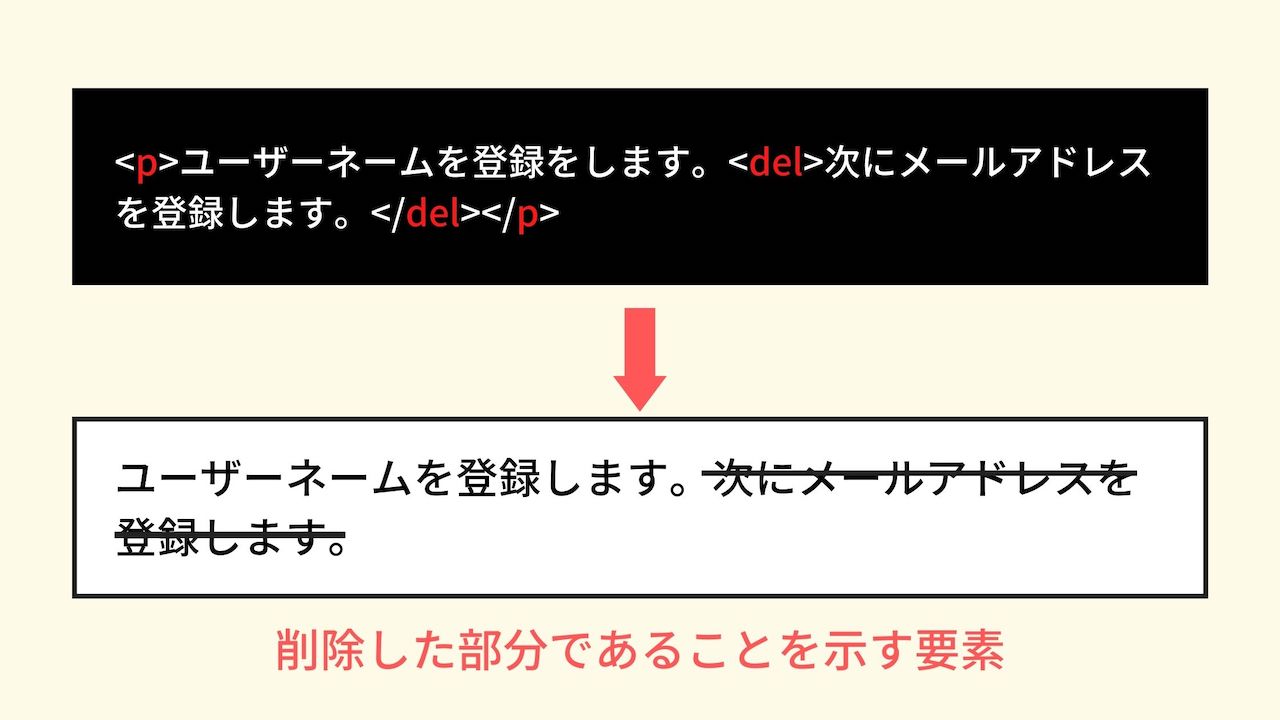
delタグの使い方
delタグは、文書から削除されたテキストを示すために使用されます。例えば、文書の改訂版を作成する際に、削除された部分を明示するために使用できます。 delタグの使用例:
- 文書の改訂版を作成する際に、削除された部分をdelタグで囲みます。
- delタグの属性として、cite属性とdatetime属性を使用できます。
- cite属性には、変更の理由や参照先のURLを指定できます。
insタグとdelタグの組み合わせ
insタグとdelタグを組み合わせることで、文書の変更点をより明確に表現できます。例えば、文書の改訂版を作成する際に、削除された部分をdelタグで囲み、新たに追加された部分をinsタグで囲むことができます。
insタグとdelタグの属性
insタグとdelタグには、cite属性とdatetime属性を使用できます。cite属性には、変更の理由や参照先のURLを指定できます。datetime属性には、変更が行われた日時を指定できます。
insタグとdelタグのブラウザでの表示
insタグとdelタグは、ブラウザによって異なる表示方法が採用される場合があります。一般的には、insタグで囲まれたテキストは下線付きで表示され、delタグで囲まれたテキストは打ち消し線付きで表示されます。ただし、ブラウザやスタイルシートの設定によっては、異なる表示方法が採用される場合があります。
HTMLのinsタグの使い方は?

HTMLのinsタグは、文書の中で追加されたテキストを示すために使用されます。このタグは、変更履歴を表す場合や、文書の更新情報を示す場合に特に有用です。insタグを使用することで、ブラウザやその他のユーザーエージェントは、追加されたコンテンツを特別に表示することができます。
insタグの基本的な使い方
insタグの基本的な使い方は、追加されたテキストを``と``で囲むことです。このタグはインライン要素として使用され、文書の流れを中断することなく、特定のテキスト部分をマークすることができます。insタグには、cite属性とdatetime属性を指定することができます。これらの属性を使用することで、変更の理由や変更日時を明示することができます。
- cite属性を使用して、変更の理由や参照情報を指定することができます。
- datetime属性を使用して、変更が行われた日時を指定することができます。
- insタグ内のテキストは、ブラウザによって下線が引かれたり、斜体で表示されることがあります。
insタグの属性
insタグには、いくつかの属性があります。これらの属性を使用することで、insタグの意味をより明確にすることができます。特に重要なのは、cite属性とdatetime属性です。これらの属性を適切に使用することで、文書の変更履歴をより詳細に伝えることができます。
- cite属性は、変更の理由や参照情報をURLで指定します。
- datetime属性は、変更日時をYYYY-MM-DDThh:mm:ssTZDの形式で指定します。
- これらの属性を組み合わせて使用することで、変更の詳細な情報を提供することができます。
insタグの表示
insタグでマークされたテキストの表示は、ブラウザによって異なります。一般的には、insタグ内のテキストは下線付きで表示されます。しかし、CSSを使用することで、この表示を変更することができます。例えば、insタグ内のテキストの色を変更したり、下線のスタイルを変更することができます。
- CSSを使用して、insタグの表示スタイルを変更することができます。
- insタグのテキストの色を変更することができます。
- insタグの下線のスタイルを変更することができます。
HTMLタグ「<Del>」とは、どういった効果を持つタグか?

HTMLタグ「``」は、テキストに打ち消し線を付けるために使用されるタグです。このタグは、削除されたテキストや、もはや有効ではないテキストを示す際に役立ちます。打ち消し線は、テキストの上に線が引かれたような表示になり、文書の変更履歴や、取り消された内容を視覚的に伝えることができます。
「<Del>」タグの基本的な使い方
「``」タグは、削除されたテキストを囲むことで使用します。このタグ単体では、テキストに打ち消し線が付きますが、通常は「<Ins>」タグと併用して、文書の変更点を明示するために使われます。以下が主なポイントです。
- 「`
`」タグで囲まれたテキストは、ブラウザによって打ち消し線が付与されます。 - このタグは、意味的なマークアップを提供し、単なる視覚的な効果以上の意味を持ちます。
- スタイルシート(CSS)を使用して、打ち消し線の外観をカスタマイズすることも可能です。
「<Del>」タグの属性とその使い方
「``」タグには、`cite`属性と`datetime`属性があります。これらの属性を使用することで、削除の理由や日時をメタデータとして付与することができます。以下が具体的な使用例です。
- `cite`属性を使用すると、削除の理由や参照先のURLを指定できます。
- `datetime`属性を使用すると、削除が行われた日時を明示できます。
- これらの属性を適切に使用することで、文書の変更履歴がより詳細に伝達されます。
「<Del>」タグとアクセシビリティ
「``」タグは、アクセシビリティの観点からも重要な役割を果たします。スクリーンリーダーなどの支援技術は、「``」タグを解釈し、削除されたテキストであることをユーザーに伝えることができます。以下が重要なポイントです。
- 支援技術は、「`
`」タグの内容を特別な音声や方法で伝達することがあります。 - このタグを使用することで、視覚的な手がかりに頼らないアクセシビリティが向上します。
- 適切なマークアップにより、すべてのユーザーが文書の変更点を理解しやすくなります。
HTMLの簡単な説明は?

HTMLはハイパーテキストマークアップ言語であり、Webページを作成するために使用される標準的なマークアップ言語です。HTMLは、文書の構造を定義し、テキスト、画像、リンクなどのコンテンツを配置するために使用されます。HTML文書は、タグと呼ばれる特殊な記号で構成されており、これらのタグを使用して文書の構造とコンテンツの意味を定義します。
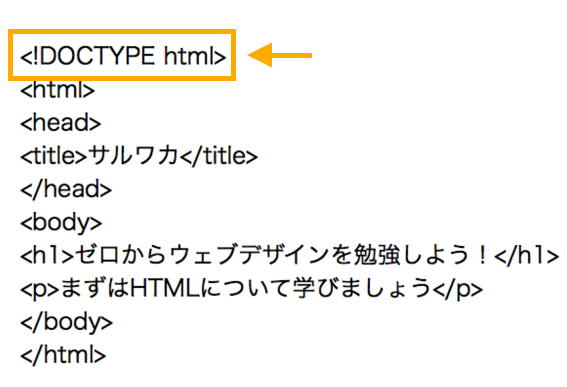
HTMLの基本構造
HTML文書の基本構造は、DOCTYPE宣言、html要素、head要素、body要素などで構成されています。DOCTYPE宣言は、文書がHTMLであることを示し、html要素は文書のルート要素です。head要素は、文書のメタデータを定義し、body要素は、文書のコンテンツを定義します。
- DOCTYPE宣言は、文書のバージョンを示すために使用されます。
- html要素は、文書のルート要素であり、すべての他の要素を包含します。
- head要素とbody要素は、文書のメタデータとコンテンツを定義します。
HTMLのタグと属性
HTMLのタグは、要素を定義するために使用されます。タグは、開始タグと終了タグのペアで構成されており、開始タグは要素の開始を示し、終了タグは要素の終了を示します。タグには、属性を追加することができます。属性は、要素の追加情報を提供するために使用されます。
- タグは、要素を定義するために使用されます。
- 属性は、要素の追加情報を提供するために使用されます。
- クラス属性とID属性は、要素を特定するために使用されます。
HTMLの役割と重要性
HTMLは、Webページの構造を定義するために使用されるため、Web開発において非常に重要な役割を果たします。HTMLは、検索エンジンの最適化(SEO)にも影響します。検索エンジンは、HTMLの構造とコンテンツを分析して、Webページの内容を理解します。
- Webページの構造を定義するために使用されます。
- 検索エンジンの最適化(SEO)に影響します。
- アクセシビリティを向上させるために使用されます。
詳細情報
insタグとdelタグの主な違いは何ですか?
insタグは文書の追加された部分を示し、delタグは削除された部分を示します。これらのタグを使用することで、文書の変更点を明確に伝えることができます。
insタグとdelタグの表示はどうなりますか?
多くのブラウザでは、insタグで囲まれたテキストは下線付きで表示され、delタグで囲まれたテキストは取り消し線付きで表示されます。ただし、実際の表示はCSSによって変更可能です。
insタグとdelタグはいつ使用するべきですか?
これらのタグは、文書の変更履歴や編集内容を示す必要がある場合に使用します。例えば、契約書の変更点や、Wikiでの編集履歴などに使用することができます。
insタグとdelタグのcite属性とdatetime属性の使い方は?
cite属性は変更の理由や参照先を示し、datetime属性は変更がいつ行われたかを示します。これらの属性を使用することで、変更に関するより詳細な情報を提供できます。