HTMLのheadタグの意味と使い方を徹底解説

HTMLの文書を作成する際、重要な役割を果たすのがheadタグです。headタグは、文書のメタデータを定義する部分であり、検索エンジンやブラウザに重要な情報を伝えるために使用されます。本記事では、HTMLのheadタグの意味と使い方について詳しく解説します。headタグ内に記述するメタタグやタイトルタグなどの要素についても触れ、効果的なHTML文書の作成方法について紹介します。ウェブ開発者やHTMLに興味がある方々にとって有益な情報を提供します。headタグの正しい使い方をマスターしましょう。
HTMLのheadタグの基本的な役割と重要性
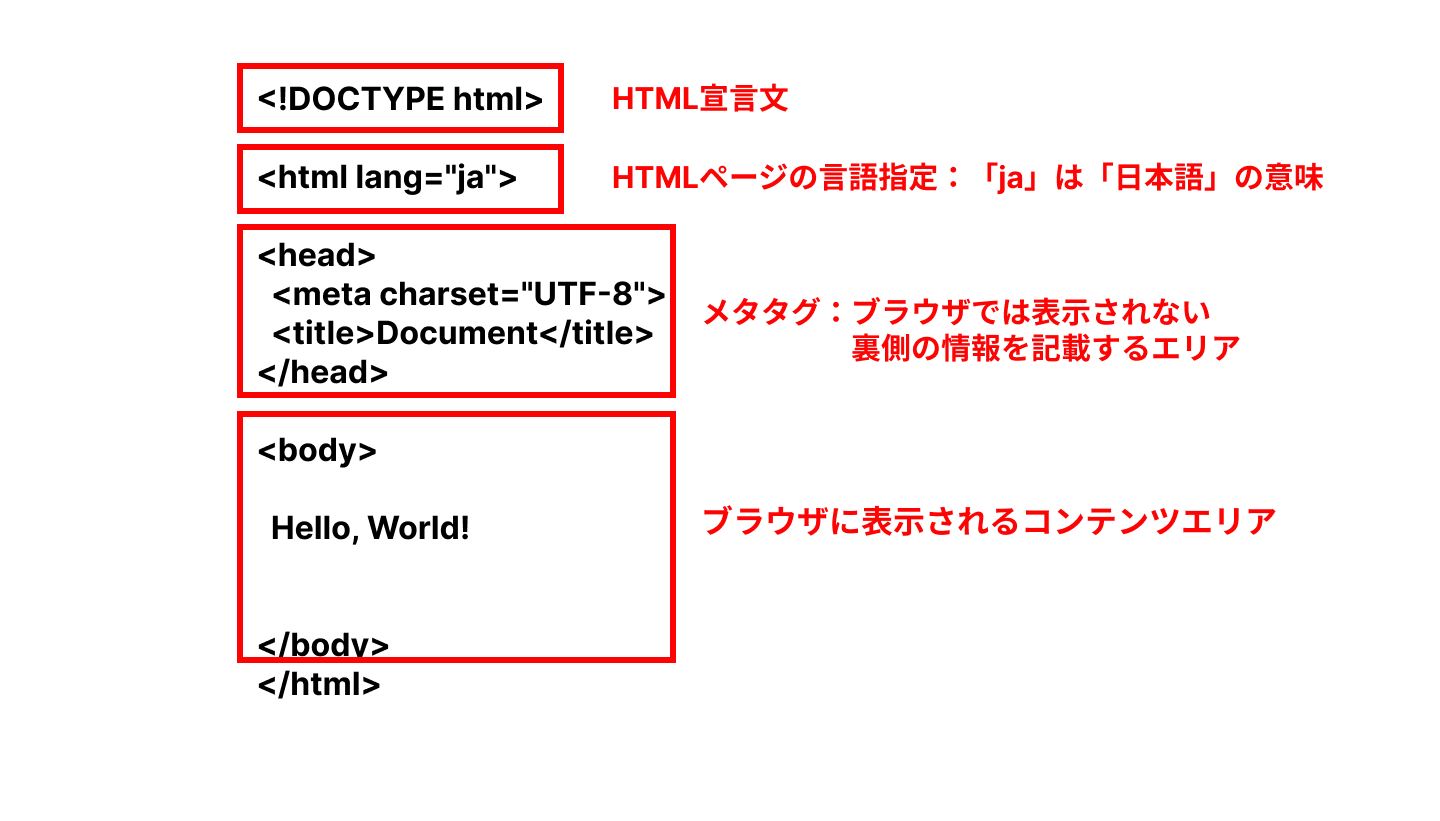
HTMLのheadタグは、ウェブページのヘッダー部分を定義する重要な要素です。このタグ内に記述される情報は、ブラウザや検索エンジンに対して、ウェブページの基本的な情報や表示方法に関する指示を提供します。具体的には、文字コード、タイトル、メタデータ、スタイルシートやスクリプトのリンクなどが含まれます。
headタグ内の文字コード指定の重要性
HTMLドキュメントの文字コードを指定することは、ブラウザがコンテンツを正しく解釈するために不可欠です。通常、UTF-8が使用されます。
- 文字化けを防ぐために、正しい文字コードを指定する必要があります。
- UTF-8は、ほとんどの言語をサポートしているため、国際的なウェブページに適しています。
- 文字コードは、headタグ内のmetaタグを使用して指定します。
タイトルタグの役割とSEOへの影響
タイトルタグは、ウェブページのタイトルを定義し、ブラウザのタイトルバーや検索エンジンの検索結果に表示されます。
- 検索エンジン最適化(SEO)において、タイトルタグは重要な要素です。
- ページの内容を簡潔に表すキーワードを含めることが推奨されます。
- タイトルは、ユーザーがページの内容を理解する手助けにもなります。
メタタグの種類とその使い方
メタタグは、ウェブページに関する追加情報を提供します。さまざまなタイプがあり、それぞれ異なる目的で使用されます。
- メタディスクリプションは、検索結果におけるページの概要として表示されます。
- キーワードメタタグは、かつてSEOに重要でしたが、現在はほとんど使用されません。
- ビューポートメタタグは、モバイルデバイスでの表示を制御するために使用されます。
スタイルシートとスクリプトのリンク方法
スタイルシートやスクリプトは、ウェブページの見た目や動作を制御するために使用されます。これらをheadタグ内でリンクすることで、ページの読み込み時に同時に読み込まれるようになります。
- 外部スタイルシートは、linkタグを使用してリンクします。
- JavaScriptファイルは、scriptタグを使用してリンクします。
- これらのリソースは、ページのパフォーマンスに影響を与えるため、最適化が重要です。
headタグのベストプラクティスと注意点
headタグを効果的に使用するためのベストプラクティスと注意点を理解することは、ウェブページの品質を向上させるために重要です。
- 不要なタグや重複するタグを避け、シンプルに保つことが大切です。
- 文字コードやタイトルなどの基本的な情報を正確に記述します。
- モバイルデバイスやさまざまなブラウザでの互換性を考慮する必要があります。
HTMLのheadタグの意味は?

HTMLのheadタグは、HTML文書のメタデータを定義するために使用されます。このタグには、文書のタイトル、文字エンコーディング、外部スタイルシートやスクリプトへのリンクなどが含まれます。メタデータは、文書の内容や構造に関する情報を提供し、検索エンジンやブラウザが文書を正しく解釈するのを助けます。
headタグの主な要素
headタグには、様々な要素を含めることができます。これらの要素は、文書のメタデータを定義し、文書の表示や動作を制御するのに役立ちます。主な要素には、title、meta、link などがあります。
- title要素は、文書のタイトルを定義します。
- meta要素は、文書のメタデータを定義します。
- link要素は、外部スタイルシートや他のリソースへのリンクを定義します。
headタグの役割
headタグは、HTML文書の構造と内容を定義する上で重要な役割を果たします。検索エンジン最適化(SEO)の観点からも、headタグは非常に重要です。検索エンジンは、headタグ内のメタデータを使用して、文書の内容を理解し、検索結果に表示するかどうかを決定します。
- 文書のタイトルとメタディスクリプションを定義することで、検索エンジンの結果に表示される文書のタイトルと説明を制御できます。
- キーワードや著者などのメタデータを定義することで、文書の内容に関する追加情報を提供できます。
- 外部スタイルシートやスクリプトへのリンクを定義することで、文書の表示や動作を制御できます。
headタグのベストプラクティス
headタグを効果的に使用するには、いくつかのベストプラクティスに従う必要があります。簡潔性と正確性が重要です。不要な要素を含めないようにし、メタデータが正確であることを確認する必要があります。
- title要素とmeta要素を適切に使用して、文書のメタデータを定義します。
- link要素を使用して、外部スタイルシートや他のリソースへのリンクを定義します。
- 不要な要素を含めないようにして、headタグを簡潔に保ちます。
HTMLのヘッダーの役割は?

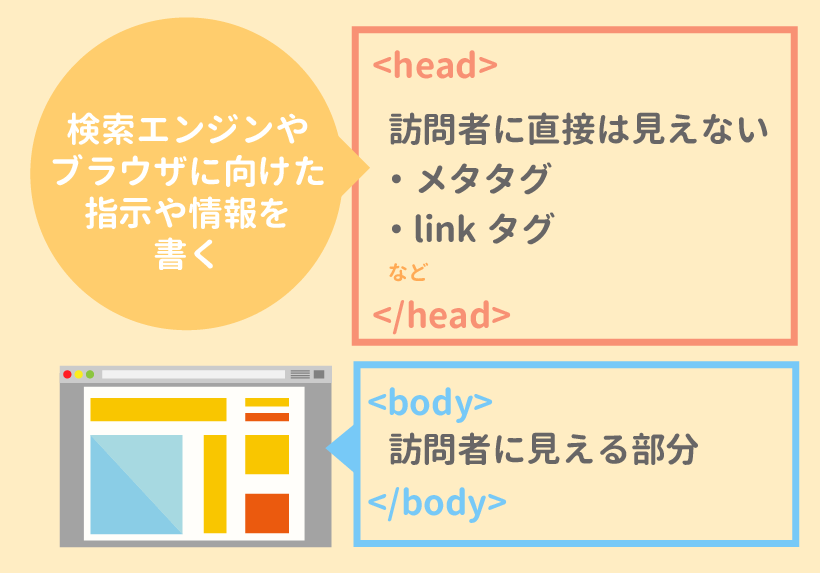
HTMLのヘッダーは、ウェブページの構造を定義する上で重要な役割を果たします。ヘッダーは通常、ページのタイトルやメタデータ、スタイルシートやスクリプトへのリンクなどを含みます。これにより、ブラウザや検索エンジンはページの内容を理解しやすくなります。
ヘッダーの基本的な役割
ヘッダーの基本的な役割は、ページのメタデータを提供することです。これには、ページのタイトル、文字エンコーディング、スタイルシートやスクリプトへのリンクなどが含まれます。ヘッダーは以下のような情報を含むことができます。
- タイトル:ページのタイトルを定義します。
- メタタグ:ページのメタデータを提供します。
- リンク:スタイルシートやスクリプトへのリンクを提供します。
ヘッダーとSEOの関係
ヘッダーは検索エンジン最適化(SEO)にも重要な役割を果たします。ヘッダーに含まれるメタタグやタイトルは、検索エンジンがページの内容を理解する上で重要なヒントとなります。ヘッダーを適切に設定することで、ページの検索エンジンランキングを向上させることができます。
- メタディスクリプション:ページの概要を記述します。
- キーワード:ページのキーワードを定義します。
- ロボット:検索エンジンのーラに対する指示を提供します。
ヘッダーのベストプラクティス
ヘッダーを効果的に使用するためには、いくつかのベストプラクティスを守ることが重要です。まず、ヘッダーに含める情報は最小限に抑えるべきです。また、スタイルシートやスクリプトは、可能な限り外部ファイルに分離することが推奨されます。さらに、メタタグやタイトルは、ページの内容を正確に反映するように設定する必要があります。
- 簡潔さ:ヘッダーに含める情報は最小限に抑えます。
- 外部ファイルの使用:スタイルシートやスクリプトは外部ファイルに分離します。
- 正確性:メタタグやタイトルはページの内容を正確に反映します。
HTMLのheadタグには何を書けばいいですか?

HTMLのheadタグは、ウェブページのメタデータを定義するために使用されます。このセクションでは、タイトル、文字コード、スタイルシートやスクリプトの参照など、ウェブページの重要な情報を記述します。headタグ内に記述された内容は、ブラウザの表示領域には直接表示されませんが、検索エンジンの最適化(SEO)やページの表示に重要な役割を果たします。
メタデータの記述
メタデータは、ウェブページに関する情報を提供します。これには、文字コード、ビューポートの設定、検索エンジン向けのキーワードやページの説明などが含まれます。メタデータを適切に設定することで、検索エンジンの理解を助け、ページの表示を最適化できます。
- charset属性を使用して文字コードを指定します。一般的にはUTF-8が使用されます。
- viewportメタタグを設定して、モバイルデバイスでの表示を最適化します。
- descriptionメタタグを使用して、ページの概要を記述します。
外部リソースの参照
headタグ内では、スタイルシートやJavaScriptファイルなどの外部リソースを参照できます。これらのリソースは、ウェブページの表示や動作に重要な役割を果たします。
- linkタグを使用して、外部のスタイルシートを参照します。
- scriptタグを使用して、外部のJavaScriptファイルを参照します。非同期読み込みの場合はasync属性やdefer属性を使用します。
- rel属性を使用して、現在の文書と参照先リソースの関係を定義します。
タイトルとSEO
ウェブページのタイトルは、headタグ内のtitleタグで定義します。タイトルは、ブラウザのタイトルバーや検索エンジンの検索結果に表示されます。適切なタイトルを設定することで、ユーザーがページの内容を理解しやすくなり、SEOにも良い影響を与えます。
- titleタグを使用して、ページのタイトルを定義します。
- タイトルは、ページの内容を簡潔に表す必要があります。
- 適切なキーワードを含めることで、SEOの効果を高めることができます。
Headの役割は?

Headの役割は、主にHTML文書のメタデータやタイトル、外部スタイルシートやスクリプトへのリンクを提供することです。これにより、ブラウザや検索エンジンは文書の内容をより正確に理解し、適切に表示や検索結果への表示を行うことができます。
メタデータの提供
Head要素内では、メタタグを使用して文書のメタデータを定義します。これには、文字エンコーディング、ビューポートの設定、キーワードや説明文などが含まれます。これらの情報は、検索エンジンの最適化(SEO)や、モバイルデバイスでの表示の改善に役立ちます。
- 文字エンコーディングの指定により、ブラウザは文書を正しく解釈できます。
- ビューポートの設定により、モバイルデバイスでの表示が最適化されます。
- キーワードや説明文により、検索エンジンは文書の内容をより正確に理解できます。
外部リソースへのリンク
Head要素では、外部スタイルシートやスクリプトへのリンクを設定できます。これにより、文書のスタイルや動作を外部ファイルで管理でき、コードの再利用性や保守性が向上します。また、ページの読み込み速度の改善にも寄与します。
- CSSファイルへのリンクにより、文書のスタイルを外部で管理できます。
- JavaScriptファイルへのリンクにより、文書の動作を外部で管理できます。
- faviconの設定により、ブラウザのタブやブックマークに表示されるアイコンを指定できます。
タイトルと検索エンジン最適化
Head要素内のタイトル要素は、文書のタイトルを定義し、ブラウザのタイトルバーや検索エンジンの検索結果に表示されます。また、検索エンジンはタイトルやメタデータを基に文書の内容を理解し、検索結果のランキングを決定します。
- タイトル要素により、文書のタイトルを定義できます。
- メタディスクリプションにより、検索結果に表示される説明文を定義できます。
- 構造化データの追加により、検索エンジンは文書の内容をより深く理解できます。
詳細情報
HTMLのheadタグとは何ですか?
HTMLのheadタグは、ウェブページのメタデータやタイトル、スタイルシート、スクリプトなどの情報を定義するために使用されます。このタグは、ウェブページのコンテンツを表示するbodyタグとは異なり、ページの構造やメタ情報を提供します。
headタグの中に書くべきことは何ですか?
headタグの中には、titleタグ、metaタグ、linkタグ、scriptタグ、styleタグなどの要素を記述します。これらの要素は、検索エンジンへのページの説明や、スタイルシートの読み込み、スクリプトの実行など、ページの表示や動作に重要な役割を果たします。
headタグの書き方にルールはありますか?
headタグの書き方には、特に厳格なルールはありませんが、HTMLの仕様に従って記述する必要があります。例えば、titleタグは1つだけ記述する、metaタグのcharset属性は最初に記述するなど、いくつかのベストプラクティスがあります。
headタグを省略するとどうなりますか?
headタグを省略した場合、ブラウザは自動的にhead要素を補完しますが、メタデータやタイトルなどの重要な情報が欠落する可能性があります。そのため、headタグは明示的に記述することが推奨されています。