HTMLのカテゴリーとコンテンツモデルを理解してコードを最適化

HTMLの構造を理解することは、ウェブ開発において非常に重要です。HTMLのカテゴリーとコンテンツモデルを把握することで、コードの最適化が可能になり、検索エンジン最適化(SEO)やアクセシビリティの向上にもつながります。本記事では、HTMLの基本的なカテゴリーとコンテンツモデルの概要を説明し、それらを理解することでどのようにコードを最適化できるかを探ります。HTMLの構造を深く理解することで、より効率的で読みやすいコードを作成できるようになります。ウェブ開発の基礎を固めるために、HTMLのカテゴリーとコンテンツモデルについて学びましょう。
HTMLの基本構造とカテゴリーの理解
HTMLのカテゴリーとコンテンツモデルを理解することは、効率的で読みやすいコードを書くために非常に重要です。HTML要素は、それぞれ異なるカテゴリーに属しており、これらのカテゴリーを理解することで、適切な要素を適切な場所で使用することができます。
HTML要素のカテゴリー
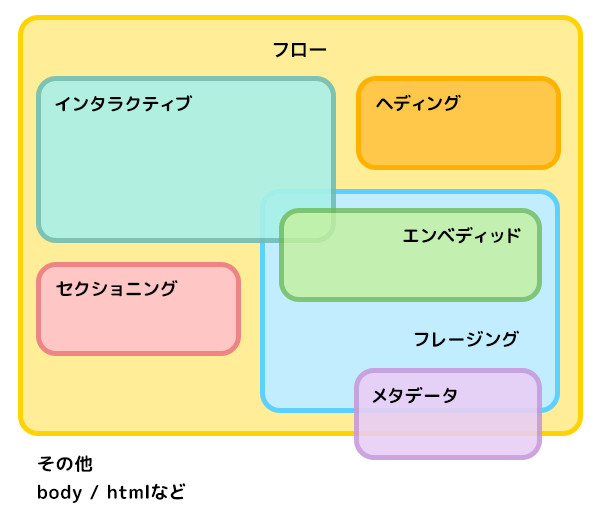
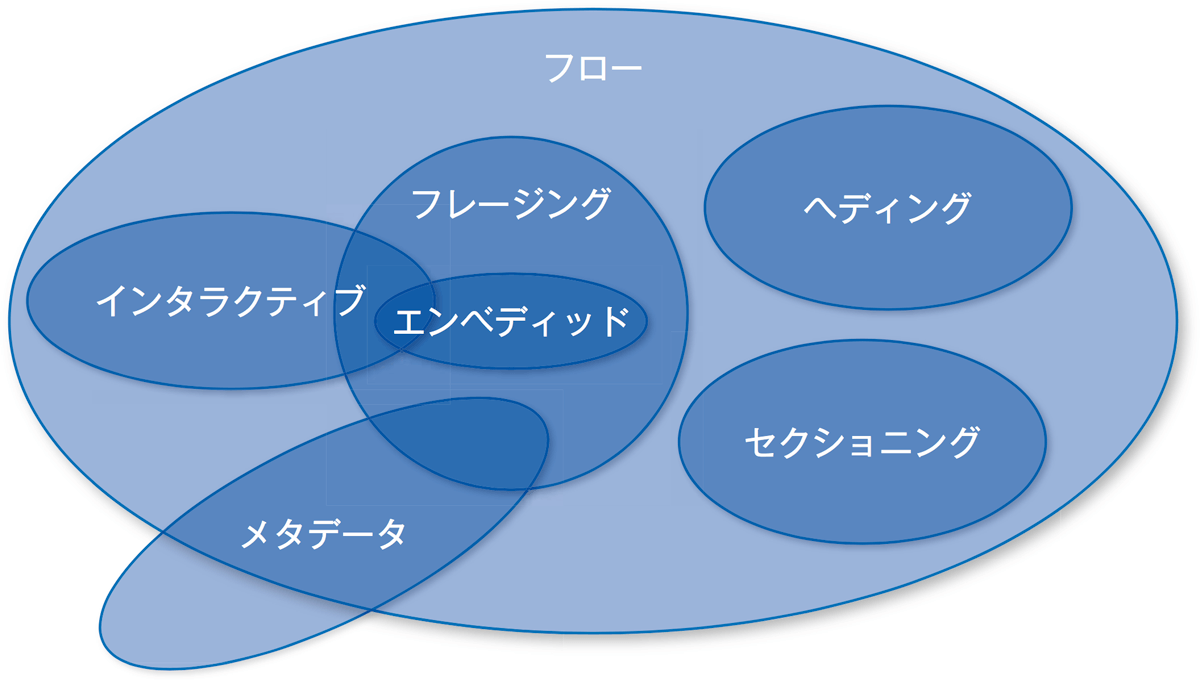
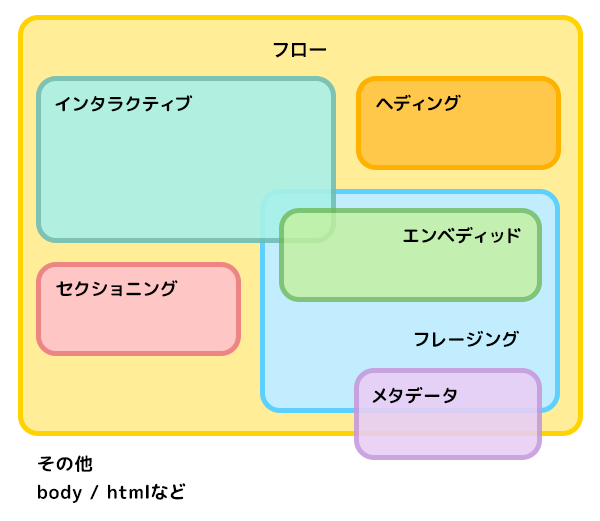
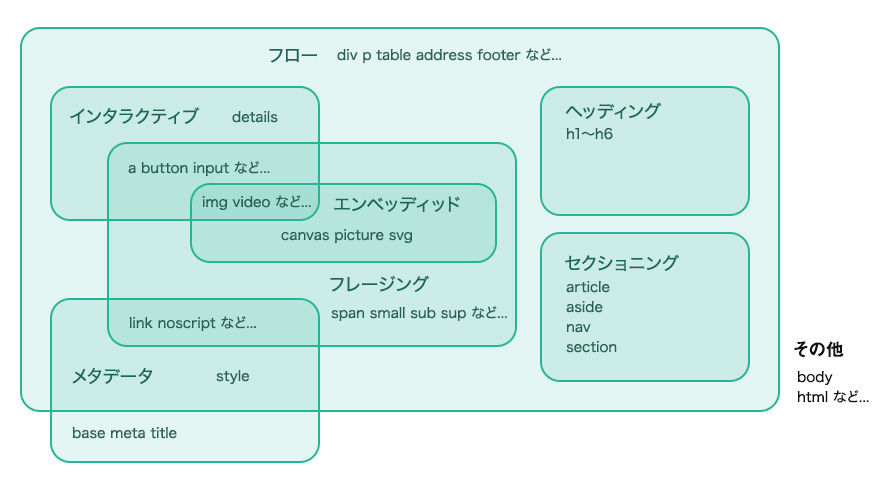
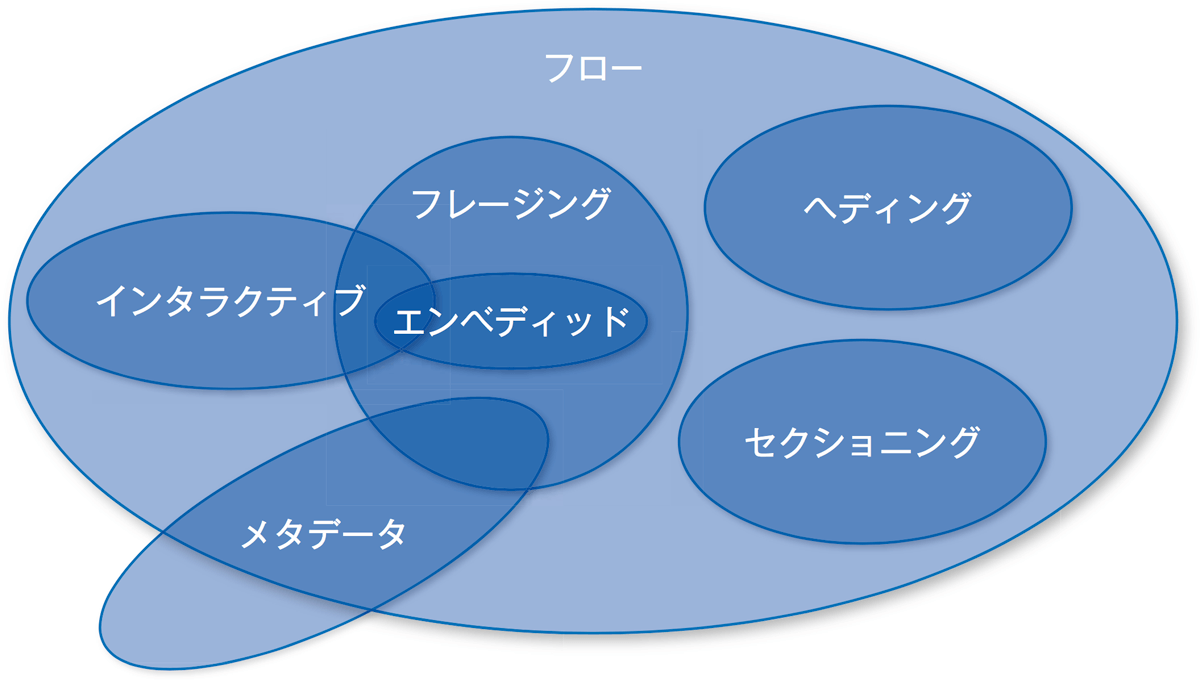
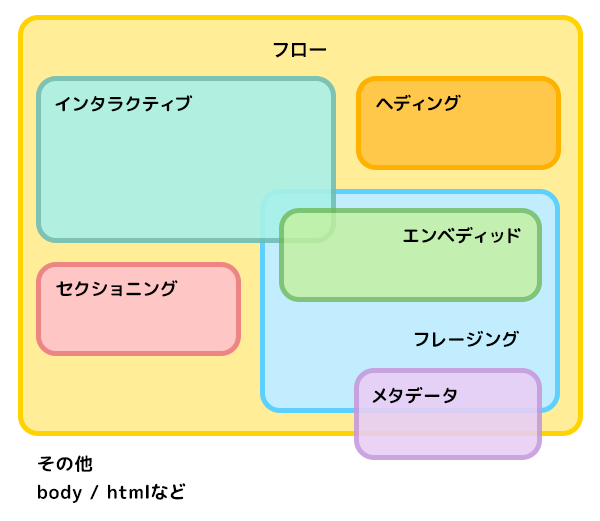
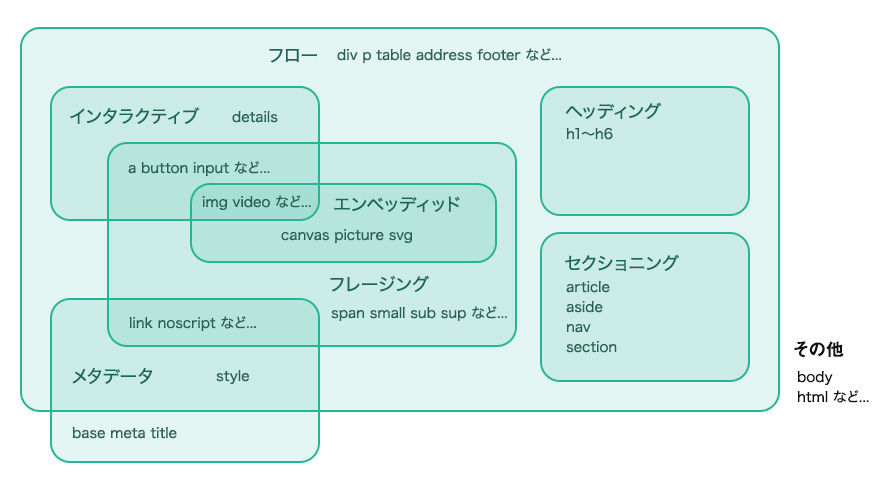
HTML要素は、大きく分けてメタデータコンテンツ、フローコンテンツ、セクショニングコンテンツ、ヘッディングコンテンツ、フレージングコンテンツ、埋め込みコンテンツ、インタラクティブコンテンツの7つのカテゴリーに分類されます。それぞれのカテゴリーには、特定の役割を持つ要素が含まれています。
- メタデータコンテンツには、文書のメタデータを定義する要素が含まれます。例えば、“や“などがこれに該当します。
- フローコンテンツは、文書のボディ部分で使用されるほとんどの要素が含まれます。テキスト、画像、リンクなど、様々なコンテンツが含まれます。
- セクショニングコンテンツは、文書の構造を定義するために使用される要素です。`
`、`
コンテンツモデルの理解
コンテンツモデルとは、HTML要素がどのようなコンテンツを含むことができるかを定義したものです。各要素には、許可されたコンテンツのタイプが決まっており、これを理解することで、無効なHTMLを書くことを避けることができます。
- 要素によっては、フローコンテンツのみを含むことができるものがあります。
- 他の要素は、フレージングコンテンツのみを含むことができます。
- 一部の要素は、インタラクティブコンテンツを含むことができません。
カテゴリーとコンテンツモデルの重要性
カテゴリーとコンテンツモデルを理解することで、アクセシビリティの高い、検索エンジンに優しいウェブページを作成することができます。また、ブラウザ間の互換性も向上します。
適切な要素の選択
適切なHTML要素を選択することは、コンテンツの意味を明確にし、アクセシビリティを向上させるために重要です。例えば、見出しには`
`〜``を、リストには``や``を使用します。- 見出しには、`
`〜``を適切に使用しましょう。
- リストには、`
`や``を使用して、コンテンツを構造化します。
- リンクには、``を使用して、他のページやセクションへのナビゲーションを可能にします。
コードの最適化
HTMLのカテゴリーとコンテンツモデルを理解することで、コードの最適化が可能になります。無駄な要素を排除し、シンプルで読みやすいコードを書くことができます。
カテゴリとコンテンツモデルの違いは何ですか?

カテゴリとコンテンツモデルの違いは、情報の整理と構造化において重要な概念です。カテゴリは、情報を分類しグループ化するために使用され、コンテンツモデルは、コンテンツの構造と構成を定義するために使用されます。
カテゴリの役割
カテゴリは、情報を階層的に整理するために使用され、ユーザーが目的の情報を容易に見つけられるようにします。カテゴリの主な目的は、情報を分類し、関連するコンテンツをグループ化することです。
- 情報の分類: カテゴリは、情報を特定の基準に基づいて分類します。
- 階層構造: カテゴリは、階層構造を形成し、ユーザーが情報を段階的に辿ることができます。
- コンテンツの関連付け: カテゴリは、関連するコンテンツをグループ化し、ユーザーが関連情報を容易に見つけられるようにします。
コンテンツモデルの役割
コンテンツモデルは、コンテンツの構造を定義し、コンテンツがどのように構成されるかを決定します。コンテンツモデルの主な目的は、コンテンツの一貫性と再利用性を高めることです。
- コンテンツの構造化: コンテンツモデルは、コンテンツの構造を定義し、コンテンツが一貫した形式で作成されるようにします。
- 要素の定義: コンテンツモデルは、コンテンツを構成する要素を定義し、各要素の役割と関係を明確にします。
- コンテンツの再利用: コンテンツモデルは、コンテンツの再利用性を高め、異なるコンテキストでコンテンツを活用できるようにします。
カテゴリとコンテンツモデルの関係
カテゴリとコンテンツモデルは、密接に関連しています。カテゴリは、コンテンツを分類しグループ化するために使用され、コンテンツモデルは、コンテンツの構造と構成を定義します。両者は、情報の整理と構造化において重要な役割を果たします。
- 相互補完: カテゴリとコンテンツモデルは、相互に補完し合い、情報の整理と構造化を支援します。
- 情報の構造化: 両者は、情報を構造化し、ユーザーが情報を容易に見つけられるようにします。
- コンテンツの最適化: カテゴリとコンテンツモデルは、コンテンツの最適化を支援し、コンテンツが効果的に活用されるようにします。
HTMLのフローコンテンツとは何ですか?

HTMLのフローコンテンツとは、HTML文書内でテキストや他のコンテンツを流すための基本的なコンテンツモデルです。フローコンテンツは、文書のボディ部分に配置されるコンテンツであり、文書の流れに沿って表示される要素のことを指します。これには、段落、見出し、リスト、テーブル、画像、リンクなど、さまざまな要素が含まれます。
フローコンテンツの特徴
フローコンテンツは、文書の流れに沿って表示される要素であり、ブロックレベル要素とインライン要素の両方を含みます。フローコンテンツの特徴は、以下のようになっています。
- ブロックレベル要素を含めることができる
- インライン要素を含めることができる
- 文書の流れに沿って表示される
フローコンテンツの例
フローコンテンツの例としては、段落、見出し、リスト、テーブル、画像、リンクなどがあります。これらの要素は、文書の流れに沿って表示され、テキストや他のコンテンツを流すための基本的なコンテンツモデルです。
- p要素(段落)
- h1-h6要素(見出し)
- ul, ol, dl要素(リスト)
フローコンテンツの重要性
フローコンテンツは、HTML文書の基本的な構造を形成する上で非常に重要です。アクセシビリティやSEOの観点からも、フローコンテンツを適切に使用することが求められます。フローコンテンツを適切に使用することで、検索エンジンが文書の内容を理解しやすくなり、ユーザーが文書を読みやすくなります。
- 文書の構造を明確にする
- アクセシビリティを向上させる
- SEOを向上させる
HTMLのコンテンツの種類は?

HTMLのコンテンツの種類は、text/html です。これは、Webページの構造と内容を定義するために使用されるマークアップ言語であり、ブラウザによって解釈され、表示されます。
HTMLの基本的なコンテンツタイプ
HTMLのコンテンツタイプは、MIMEタイプによって決定されます。MIMEタイプは、コンテンツの形式を指定するために使用されます。HTMLの場合、MIMEタイプはtext/html です。これは、HTMLドキュメントがプレーンなテキスト形式で記述され、HTMLタグによって構造化されていることを示します。以下は、HTMLのコンテンツタイプに関連する主な特徴です。
- text/html は、HTMLドキュメントの標準的なMIMEタイプです。
- HTMLドキュメントは、プレーンテキスト 形式で記述されます。
- HTMLタグ によって、ドキュメントの構造と内容が定義されます。
HTMLコンテンツの構造
HTMLコンテンツは、要素 と 属性 によって構成されます。要素は、HTMLタグによって定義され、ドキュメントの構造と内容を指定します。属性は、要素に追加情報を提供するために使用されます。以下は、HTMLコンテンツの構造に関連する主な特徴です。
- HTML要素 は、HTMLタグによって定義されます。
- 属性 は、要素に追加情報を提供するために使用されます。
- 要素のネスト によって、ドキュメントの構造が定義されます。
HTMLのバージョンとコンテンツタイプ
HTMLには、複数のバージョンがあり、それぞれ異なる機能と構文を持っています。HTML5は、最新のバージョンであり、マルチメディア と インタラクティブ なコンテンツをサポートしています。以下は、HTMLのバージョンとコンテンツタイプに関連する主な特徴です。
- HTML5 は、最新のHTMLバージョンです。
- マルチメディア コンテンツをサポートしています。
- インタラクティブ なコンテンツをサポートしています。
HTMLのContentとは何ですか?

HTMLのコンテンツとは、Webページに表示されるテキスト、画像、動画、音声などのコンテンツのことを指します。HTML(HyperText Markup Language)は、Webページの構造を定義するために使用されるマークアップ言語であり、コンテンツをWebブラウザに表示するための指示書のような役割を果たします。
HTMLコンテンツの基本的な構成要素
HTMLコンテンツは、タグと呼ばれる特殊な記号を使用して構成されます。タグは、コンテンツの構造や意味を定義するために使用されます。たとえば、見出しや段落などのテキストコンテンツを定義するために使用されます。
- 見出しタグ(h1、h2、h3など)を使用して、コンテンツの階層構造を定義します。
- 段落タグ(p)を使用して、コンテンツのテキストを定義します。
- リンクタグ(a)を使用して、他のWebページへのリンクを作成します。
HTMLコンテンツの種類
HTMLコンテンツには、さまざまな種類があります。たとえば、テキスト、画像、動画、音声など、さまざまなメディアをコンテンツとして使用できます。また、フォームやテーブルなどのインタラクティブな要素もコンテンツとして使用できます。
- テキストコンテンツ(テキスト、見出し、段落など)は、Webページの基本的なコンテンツです。
- 画像コンテンツ(img)は、Webページに視覚的な要素を追加するために使用されます。
- マルチメディアコンテンツ(動画、音声など)は、Webページに動的な要素を追加するために使用されます。
HTMLコンテンツの重要性
HTMLコンテンツは、Webページの中核をなす要素です。コンテンツの質や量は、Webページの価値を決定する上で非常に重要です。また、SEO(検索エンジン最適化)の観点からも、コンテンツの最適化は非常に重要です。
- コンテンツの質は、Webページの信頼性や権威性を決定する上で重要です。
- コンテンツの量は、Webページの情報量や豊かさを決定する上で重要です。
- コンテンツの最適化は、検索エンジンでの表示順位を向上させる上で重要です。
詳細情報
HTMLのカテゴリーとは何ですか?
HTMLのカテゴリーは、要素をコンテンツモデルに基づいて分類したものであり、これによりウェブページの構造と意味が明確になります。カテゴリーには、メタデータコンテンツ、フローコンテンツ、セクショニングコンテンツなどがあります。
コンテンツモデルとは何ですか?
コンテンツモデルは、HTML要素が含むことができるコンテンツの種類を定義するものであり、子要素として許可される要素を指定します。これにより、ウェブブラウザはHTML文書を正しく解析し、表示することができます。
HTMLのカテゴリーとコンテンツモデルを理解する利点は何ですか?
HTMLのカテゴリーとコンテンツモデルを理解することで、ウェブ開発者は意味的でアクセシブルなウェブページを作成できます。また、検索エンジン最適化(SEO)にも役立ち、ウェブページの可読性と保守性が向上します。
コンテンツモデルを無視した場合の影響は何ですか?
コンテンツモデルを無視すると、ウェブブラウザがHTML文書を正しく解析できない可能性があり、レイアウト崩れや機能不全の原因となります。また、アクセシビリティの問題も発生する可能性があります。
- `や`
- 見出しには、`
`〜`
`を適切に使用しましょう。
- リストには、`
- `や`
- `を使用して、コンテンツを構造化します。
- リンクには、``を使用して、他のページやセクションへのナビゲーションを可能にします。
- 情報の分類: カテゴリは、情報を特定の基準に基づいて分類します。
- 階層構造: カテゴリは、階層構造を形成し、ユーザーが情報を段階的に辿ることができます。
- コンテンツの関連付け: カテゴリは、関連するコンテンツをグループ化し、ユーザーが関連情報を容易に見つけられるようにします。
- コンテンツの構造化: コンテンツモデルは、コンテンツの構造を定義し、コンテンツが一貫した形式で作成されるようにします。
- 要素の定義: コンテンツモデルは、コンテンツを構成する要素を定義し、各要素の役割と関係を明確にします。
- コンテンツの再利用: コンテンツモデルは、コンテンツの再利用性を高め、異なるコンテキストでコンテンツを活用できるようにします。
- 相互補完: カテゴリとコンテンツモデルは、相互に補完し合い、情報の整理と構造化を支援します。
- 情報の構造化: 両者は、情報を構造化し、ユーザーが情報を容易に見つけられるようにします。
- コンテンツの最適化: カテゴリとコンテンツモデルは、コンテンツの最適化を支援し、コンテンツが効果的に活用されるようにします。
- ブロックレベル要素を含めることができる
- インライン要素を含めることができる
- 文書の流れに沿って表示される
- p要素(段落)
- h1-h6要素(見出し)
- ul, ol, dl要素(リスト)
- 文書の構造を明確にする
- アクセシビリティを向上させる
- SEOを向上させる
- text/html は、HTMLドキュメントの標準的なMIMEタイプです。
- HTMLドキュメントは、プレーンテキスト 形式で記述されます。
- HTMLタグ によって、ドキュメントの構造と内容が定義されます。
- HTML要素 は、HTMLタグによって定義されます。
- 属性 は、要素に追加情報を提供するために使用されます。
- 要素のネスト によって、ドキュメントの構造が定義されます。
- HTML5 は、最新のHTMLバージョンです。
- マルチメディア コンテンツをサポートしています。
- インタラクティブ なコンテンツをサポートしています。
- 見出しタグ(h1、h2、h3など)を使用して、コンテンツの階層構造を定義します。
- 段落タグ(p)を使用して、コンテンツのテキストを定義します。
- リンクタグ(a)を使用して、他のWebページへのリンクを作成します。
- テキストコンテンツ(テキスト、見出し、段落など)は、Webページの基本的なコンテンツです。
- 画像コンテンツ(img)は、Webページに視覚的な要素を追加するために使用されます。
- マルチメディアコンテンツ(動画、音声など)は、Webページに動的な要素を追加するために使用されます。
- コンテンツの質は、Webページの信頼性や権威性を決定する上で重要です。
- コンテンツの量は、Webページの情報量や豊かさを決定する上で重要です。
- コンテンツの最適化は、検索エンジンでの表示順位を向上させる上で重要です。
- `を使用します。
コードの最適化
HTMLのカテゴリーとコンテンツモデルを理解することで、コードの最適化が可能になります。無駄な要素を排除し、シンプルで読みやすいコードを書くことができます。
カテゴリとコンテンツモデルの違いは何ですか?

カテゴリとコンテンツモデルの違いは、情報の整理と構造化において重要な概念です。カテゴリは、情報を分類しグループ化するために使用され、コンテンツモデルは、コンテンツの構造と構成を定義するために使用されます。
カテゴリの役割
カテゴリは、情報を階層的に整理するために使用され、ユーザーが目的の情報を容易に見つけられるようにします。カテゴリの主な目的は、情報を分類し、関連するコンテンツをグループ化することです。
コンテンツモデルの役割
コンテンツモデルは、コンテンツの構造を定義し、コンテンツがどのように構成されるかを決定します。コンテンツモデルの主な目的は、コンテンツの一貫性と再利用性を高めることです。
カテゴリとコンテンツモデルの関係
カテゴリとコンテンツモデルは、密接に関連しています。カテゴリは、コンテンツを分類しグループ化するために使用され、コンテンツモデルは、コンテンツの構造と構成を定義します。両者は、情報の整理と構造化において重要な役割を果たします。
HTMLのフローコンテンツとは何ですか?

HTMLのフローコンテンツとは、HTML文書内でテキストや他のコンテンツを流すための基本的なコンテンツモデルです。フローコンテンツは、文書のボディ部分に配置されるコンテンツであり、文書の流れに沿って表示される要素のことを指します。これには、段落、見出し、リスト、テーブル、画像、リンクなど、さまざまな要素が含まれます。
フローコンテンツの特徴
フローコンテンツは、文書の流れに沿って表示される要素であり、ブロックレベル要素とインライン要素の両方を含みます。フローコンテンツの特徴は、以下のようになっています。
フローコンテンツの例
フローコンテンツの例としては、段落、見出し、リスト、テーブル、画像、リンクなどがあります。これらの要素は、文書の流れに沿って表示され、テキストや他のコンテンツを流すための基本的なコンテンツモデルです。
フローコンテンツの重要性
フローコンテンツは、HTML文書の基本的な構造を形成する上で非常に重要です。アクセシビリティやSEOの観点からも、フローコンテンツを適切に使用することが求められます。フローコンテンツを適切に使用することで、検索エンジンが文書の内容を理解しやすくなり、ユーザーが文書を読みやすくなります。
HTMLのコンテンツの種類は?

HTMLのコンテンツの種類は、text/html です。これは、Webページの構造と内容を定義するために使用されるマークアップ言語であり、ブラウザによって解釈され、表示されます。
HTMLの基本的なコンテンツタイプ
HTMLのコンテンツタイプは、MIMEタイプによって決定されます。MIMEタイプは、コンテンツの形式を指定するために使用されます。HTMLの場合、MIMEタイプはtext/html です。これは、HTMLドキュメントがプレーンなテキスト形式で記述され、HTMLタグによって構造化されていることを示します。以下は、HTMLのコンテンツタイプに関連する主な特徴です。
HTMLコンテンツの構造
HTMLコンテンツは、要素 と 属性 によって構成されます。要素は、HTMLタグによって定義され、ドキュメントの構造と内容を指定します。属性は、要素に追加情報を提供するために使用されます。以下は、HTMLコンテンツの構造に関連する主な特徴です。
HTMLのバージョンとコンテンツタイプ
HTMLには、複数のバージョンがあり、それぞれ異なる機能と構文を持っています。HTML5は、最新のバージョンであり、マルチメディア と インタラクティブ なコンテンツをサポートしています。以下は、HTMLのバージョンとコンテンツタイプに関連する主な特徴です。
HTMLのContentとは何ですか?

HTMLのコンテンツとは、Webページに表示されるテキスト、画像、動画、音声などのコンテンツのことを指します。HTML(HyperText Markup Language)は、Webページの構造を定義するために使用されるマークアップ言語であり、コンテンツをWebブラウザに表示するための指示書のような役割を果たします。
HTMLコンテンツの基本的な構成要素
HTMLコンテンツは、タグと呼ばれる特殊な記号を使用して構成されます。タグは、コンテンツの構造や意味を定義するために使用されます。たとえば、見出しや段落などのテキストコンテンツを定義するために使用されます。
HTMLコンテンツの種類
HTMLコンテンツには、さまざまな種類があります。たとえば、テキスト、画像、動画、音声など、さまざまなメディアをコンテンツとして使用できます。また、フォームやテーブルなどのインタラクティブな要素もコンテンツとして使用できます。
HTMLコンテンツの重要性
HTMLコンテンツは、Webページの中核をなす要素です。コンテンツの質や量は、Webページの価値を決定する上で非常に重要です。また、SEO(検索エンジン最適化)の観点からも、コンテンツの最適化は非常に重要です。
詳細情報
HTMLのカテゴリーとは何ですか?
HTMLのカテゴリーは、要素をコンテンツモデルに基づいて分類したものであり、これによりウェブページの構造と意味が明確になります。カテゴリーには、メタデータコンテンツ、フローコンテンツ、セクショニングコンテンツなどがあります。
コンテンツモデルとは何ですか?
コンテンツモデルは、HTML要素が含むことができるコンテンツの種類を定義するものであり、子要素として許可される要素を指定します。これにより、ウェブブラウザはHTML文書を正しく解析し、表示することができます。
HTMLのカテゴリーとコンテンツモデルを理解する利点は何ですか?
HTMLのカテゴリーとコンテンツモデルを理解することで、ウェブ開発者は意味的でアクセシブルなウェブページを作成できます。また、検索エンジン最適化(SEO)にも役立ち、ウェブページの可読性と保守性が向上します。
コンテンツモデルを無視した場合の影響は何ですか?
コンテンツモデルを無視すると、ウェブブラウザがHTML文書を正しく解析できない可能性があり、レイアウト崩れや機能不全の原因となります。また、アクセシビリティの問題も発生する可能性があります。